Mobile App UI/UX Design Case Study
Charity & Loyalty Program with Easy Shopping
Moyes Pharmacy is a reputed retail pharmacy chain system serving medication, home health and gifts from five different store locations.
The Challenge
Existing app user experience is old and not easy for the end users, a gap between app and local store, and conversion ratios were very low.
Solutions
App gives the ability to carry your loyalty card digitally, receive relevant offers and coupons, locate and navigate any of our stores, and view a digital copy of your receipt.

My Role
I redesigned this shopping mobile app and improved its usability by enhancing its shopping, checkout, charity experience.
As the sole designer in this project, my responsibilities covered the end-to-end design process from user research, all the way to usability testing.
My main deliverables include industrial leader research, secondary research, affinity map, user flow, sketch, style guide, prototype, assets, etc.
Time Period
Dec 2016 — March 2017
Design Process
Research
Design
Deliver
Research
The research journey has begun with an interviewing stack holder and other team members on skype chat/call. My intention for the research phase was to discover the needs and frustrations of the target user to better understand how to appeal to them.
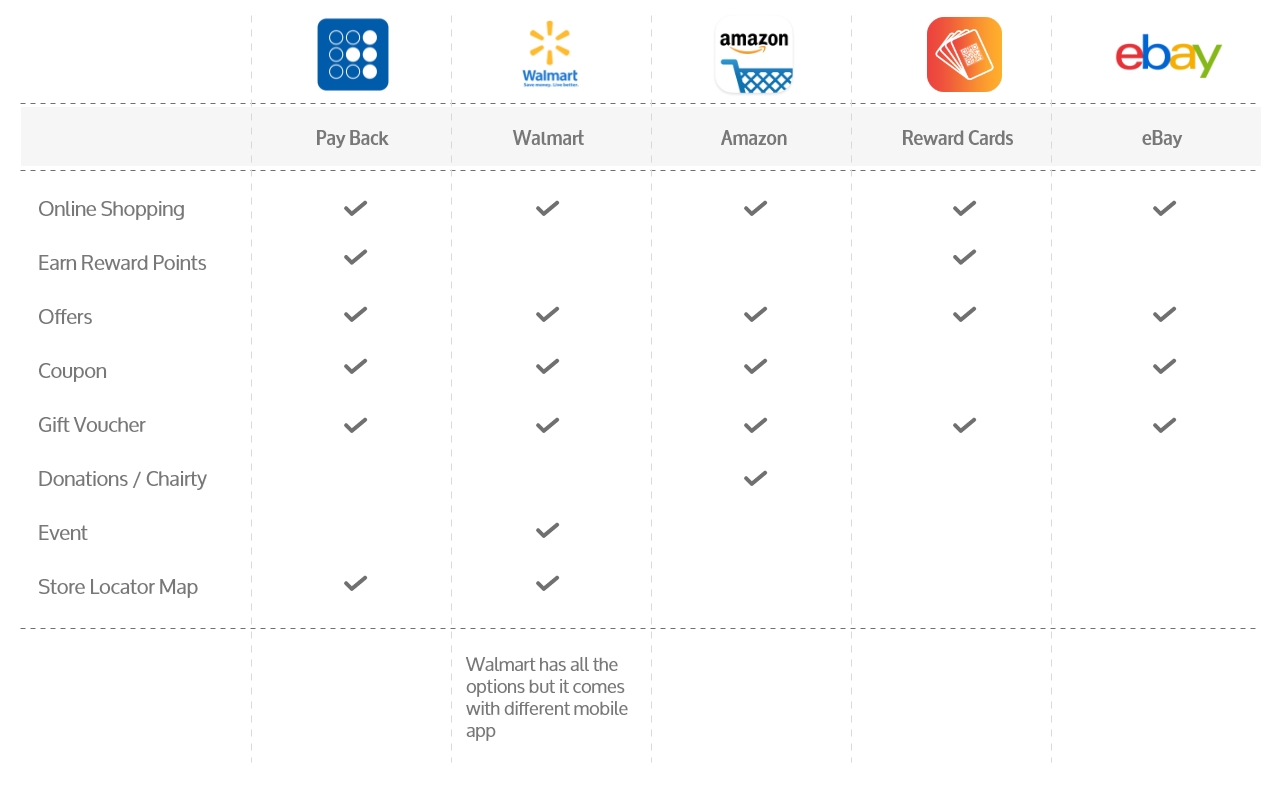
Competitive Analysis
I performed competitive analysis to understand the strengths, weaknesses, similarities, and differences between competitor of online shopping from mobile platform.

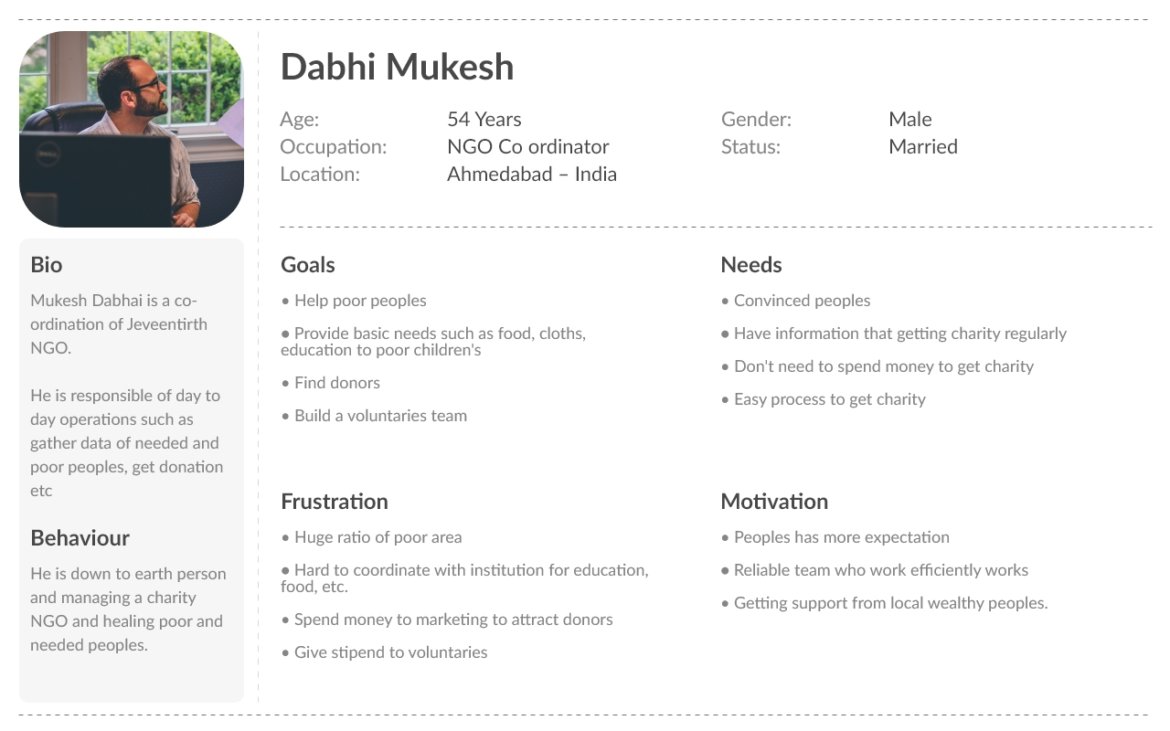
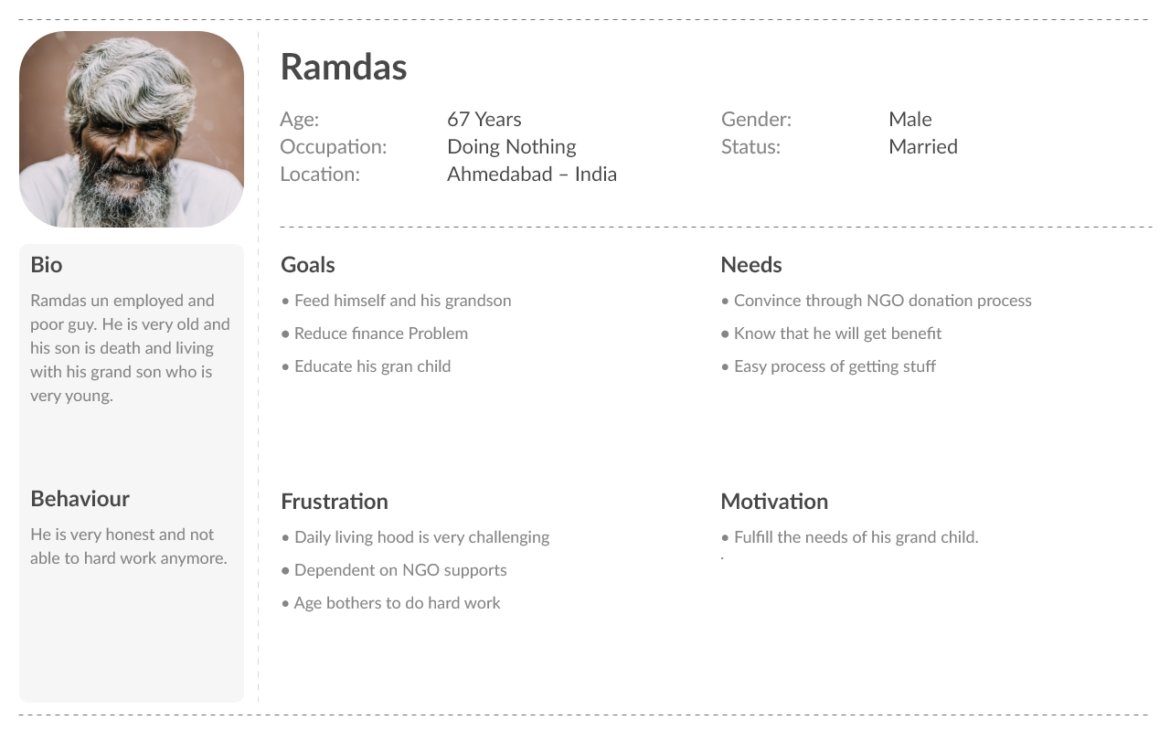
User Personas
Based on the interviews conducted with several potential users, I formulated two personas:


Pain Points
Users has no good experience with the current donation system.
The donation process needs optimization via technology.
Donation recipients have mobile devices on which to access donation services
Define user reward earning process by purchasing form mobile platform.
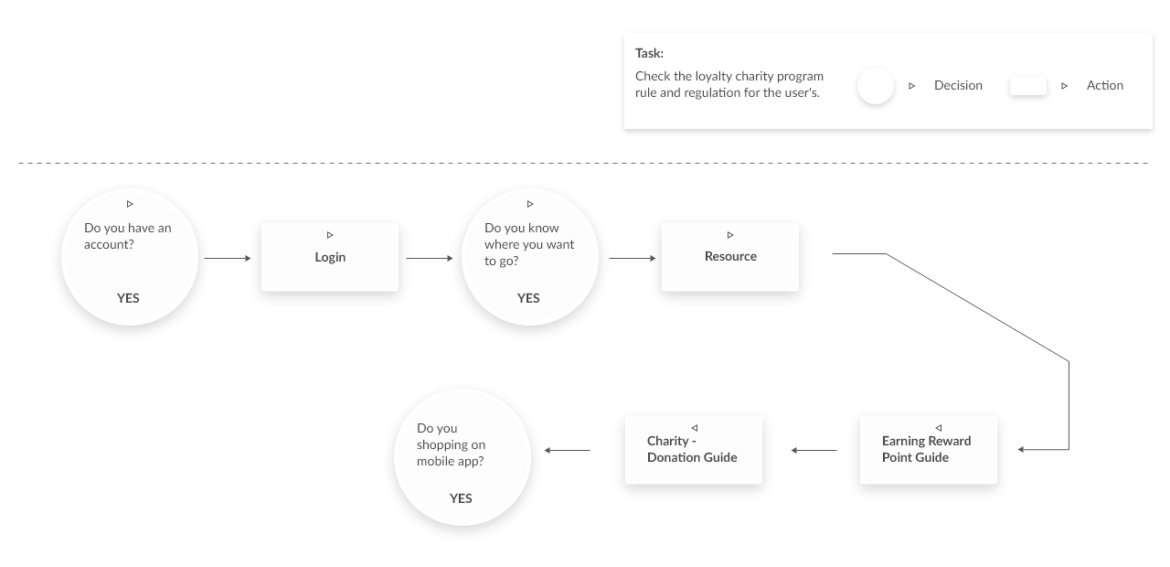
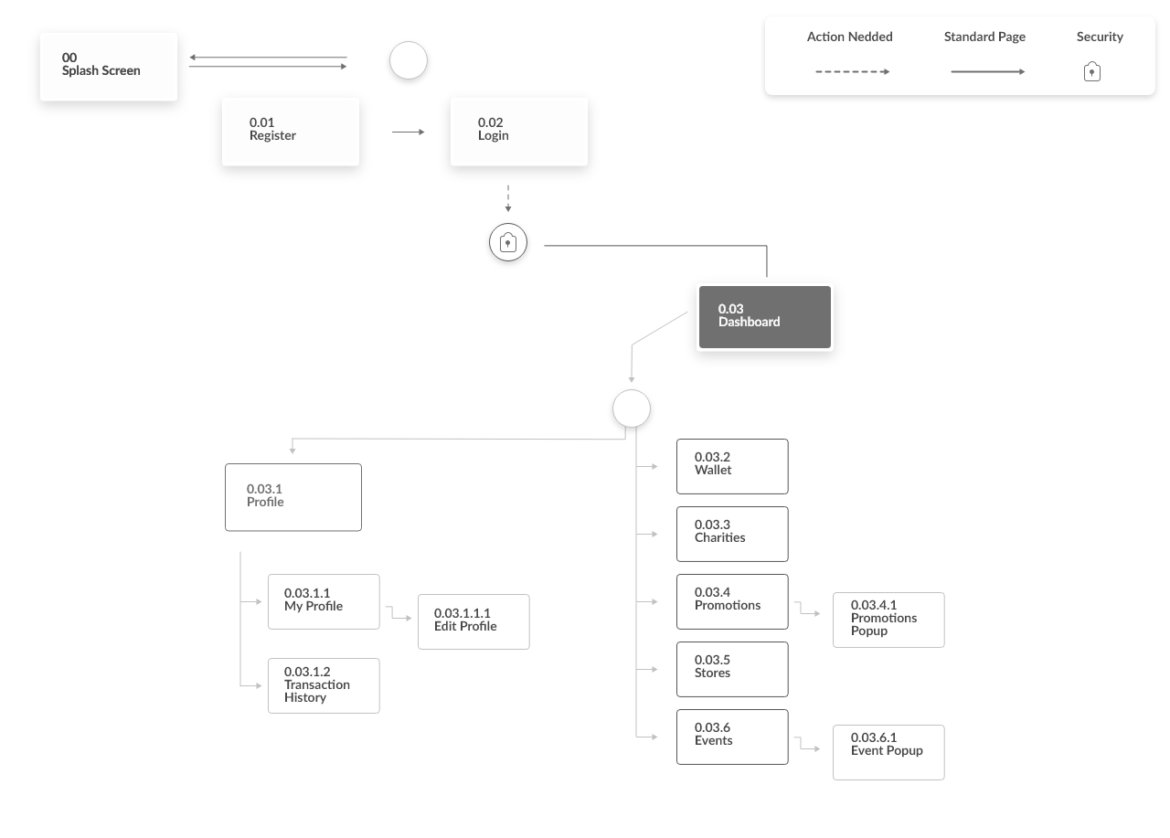
User Flow
Goal was to make easy process of shopping, getting reward points and utilized those points to do charity.


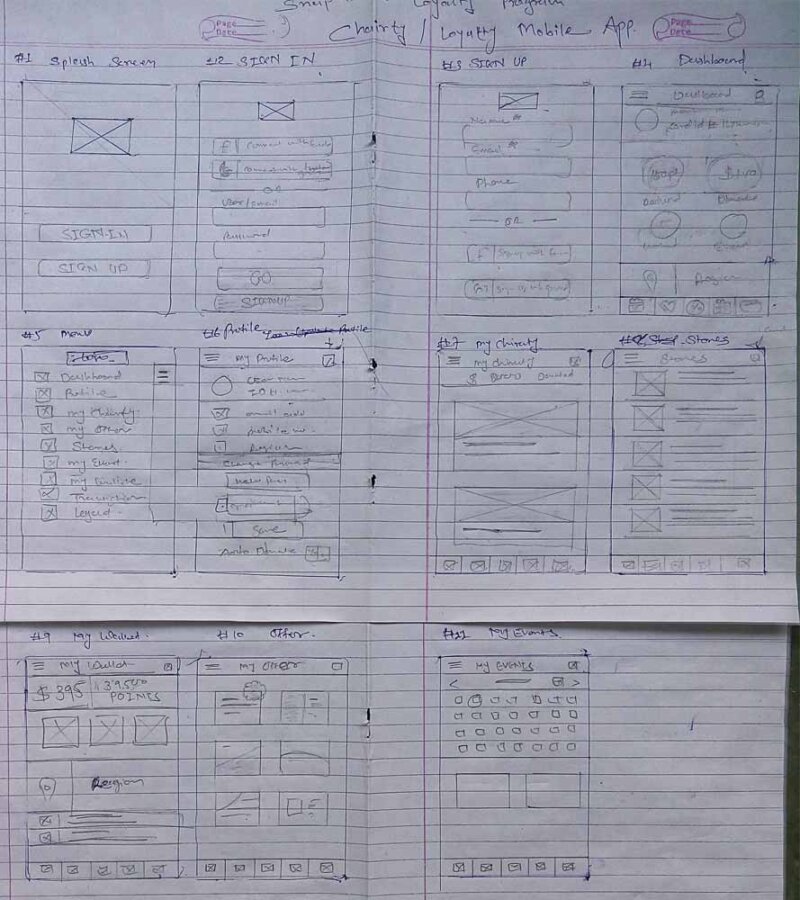
Sketches
Based on the research result, I made these sketches on paper for the main screens in the purchasing and charity process.

Final Design

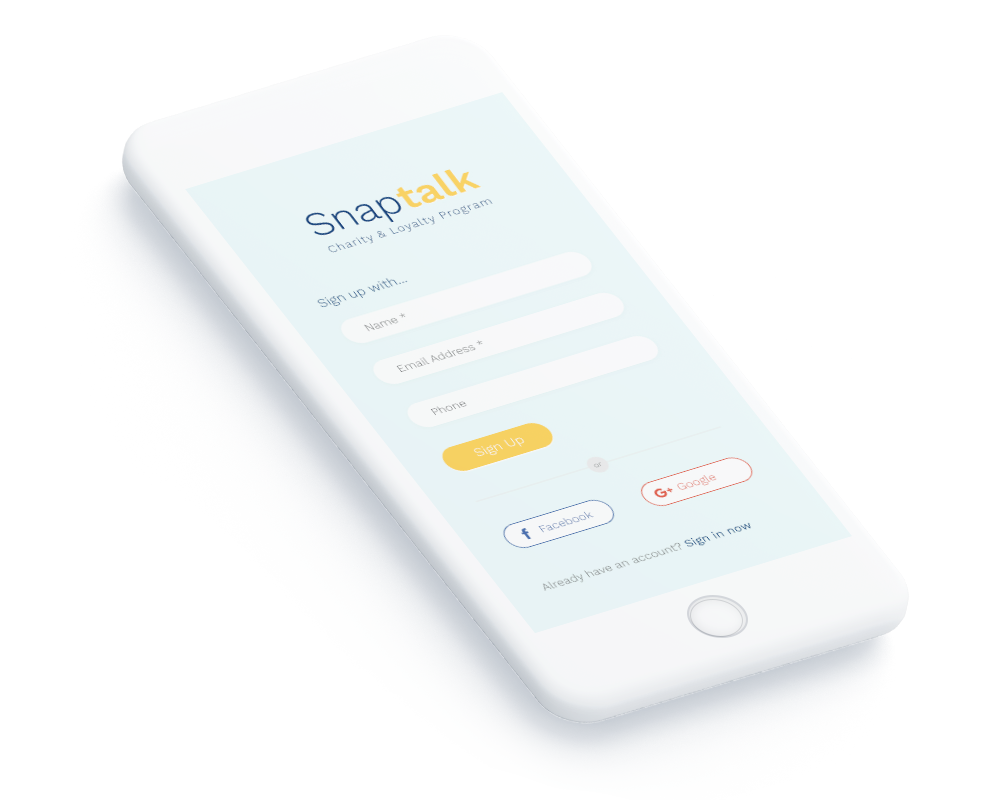
Sign Up
Charity & Loyalty is related to the easy shopping, earning reward points and do charity those earned points.
To keep tracking each activities of user needs to have an account.
Also, don’t want to choose an option to create new account? No worries, there will be an options to signup with your social media accounts such as facebook, google etc
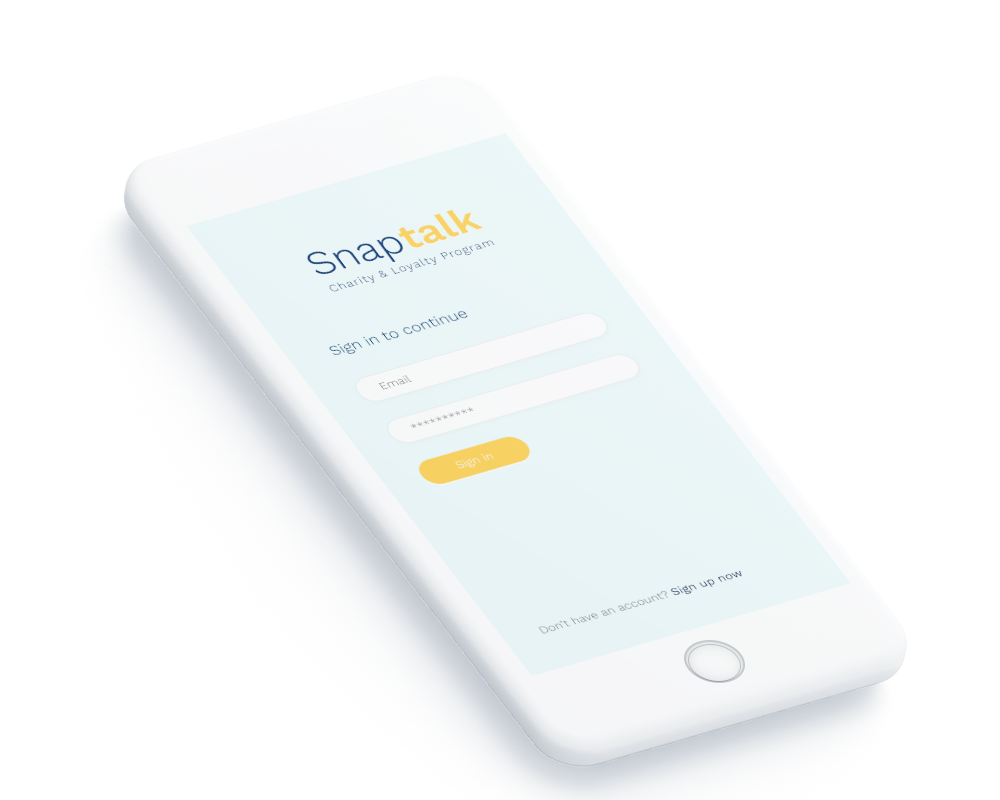
Sign In
Sign In is an gateway to the loyalty application.
Just enter and have fun with shopping, earning extra points.


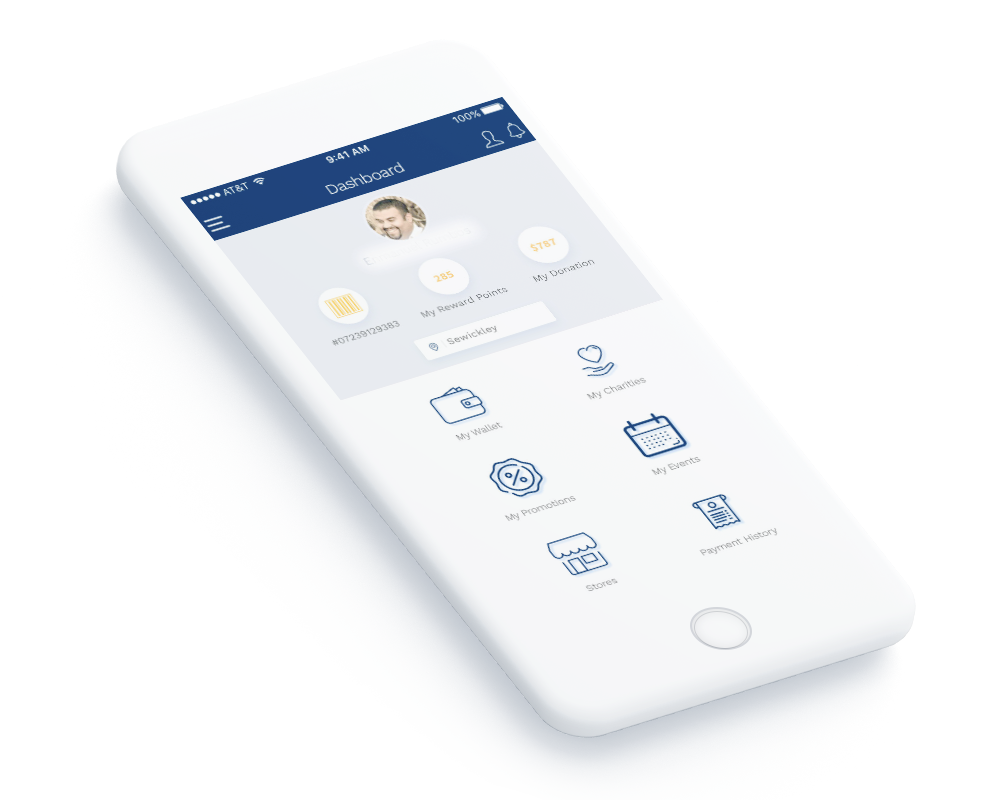
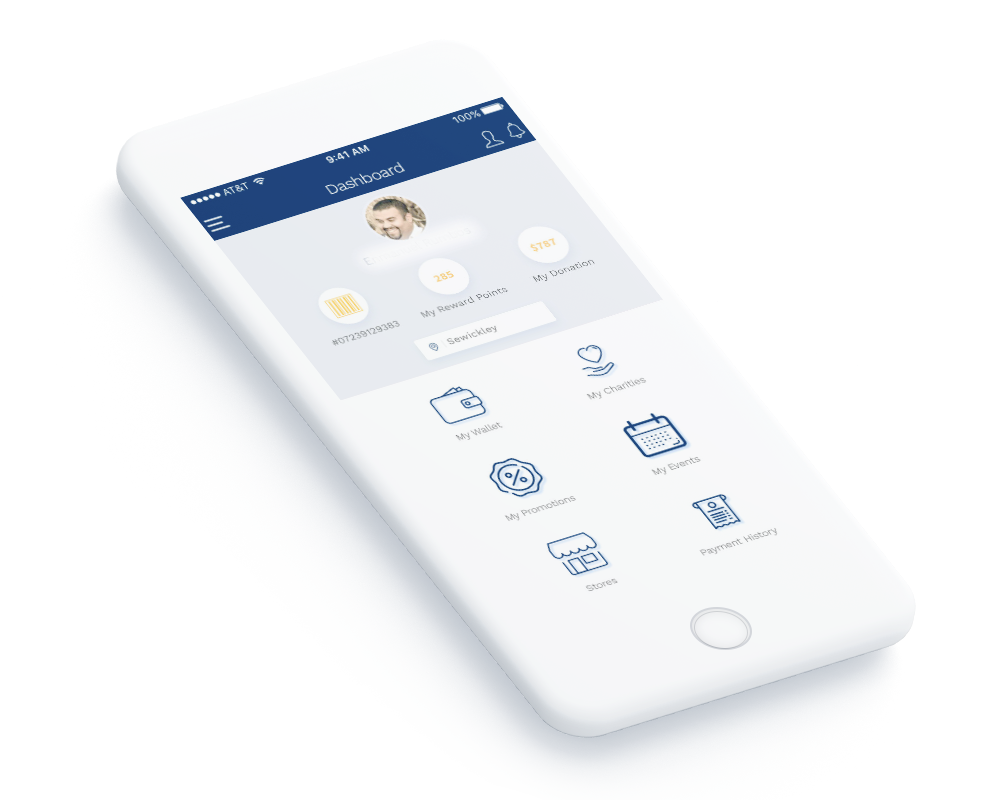
Dashboard
Dashboard is the landing screen where user land’s when they’ve sign in.
User have all the info like their id, can add/edit their picture, can see their balance in wallet, what charity they did.
And they can navigate to the different segments such wallet, charity, promotion, events, stores, and purchase.
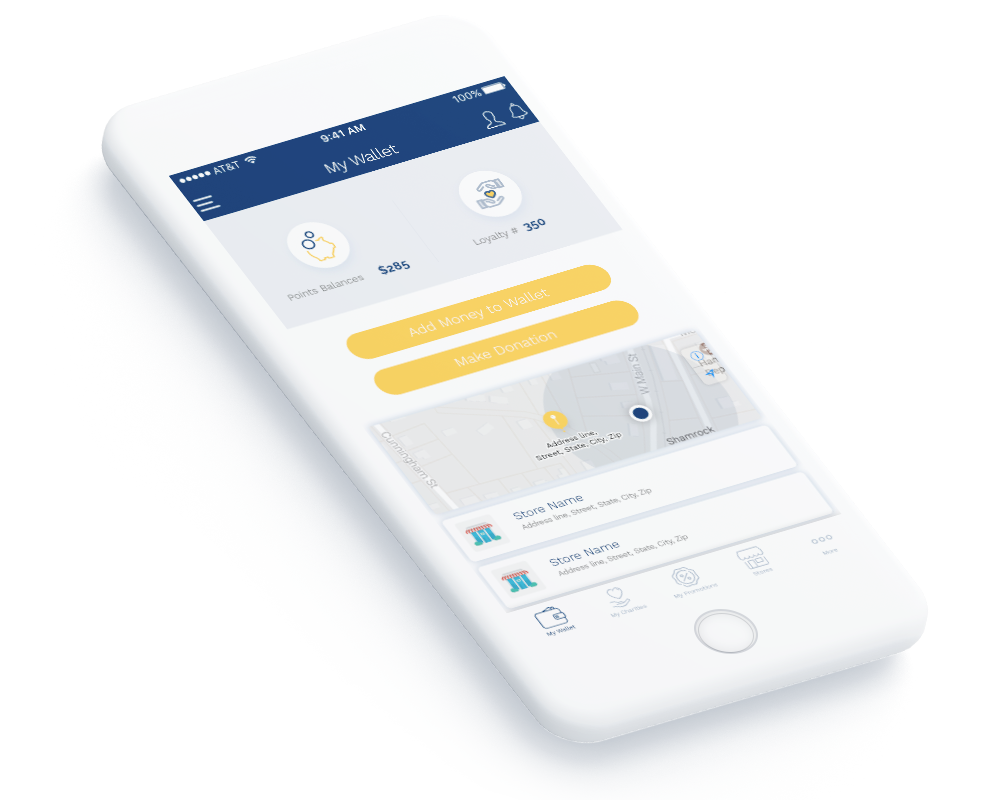
Wallet
Wallet has ability to donate what they earned balance of reward points. Also, user can add money form their personal account.


Stores
In the Store segment, user can purchase what they want’s from listed stores and get benefits in terms of reward points.
Charity
A list of NGO’s, Charitable trusts are listed on this segments.


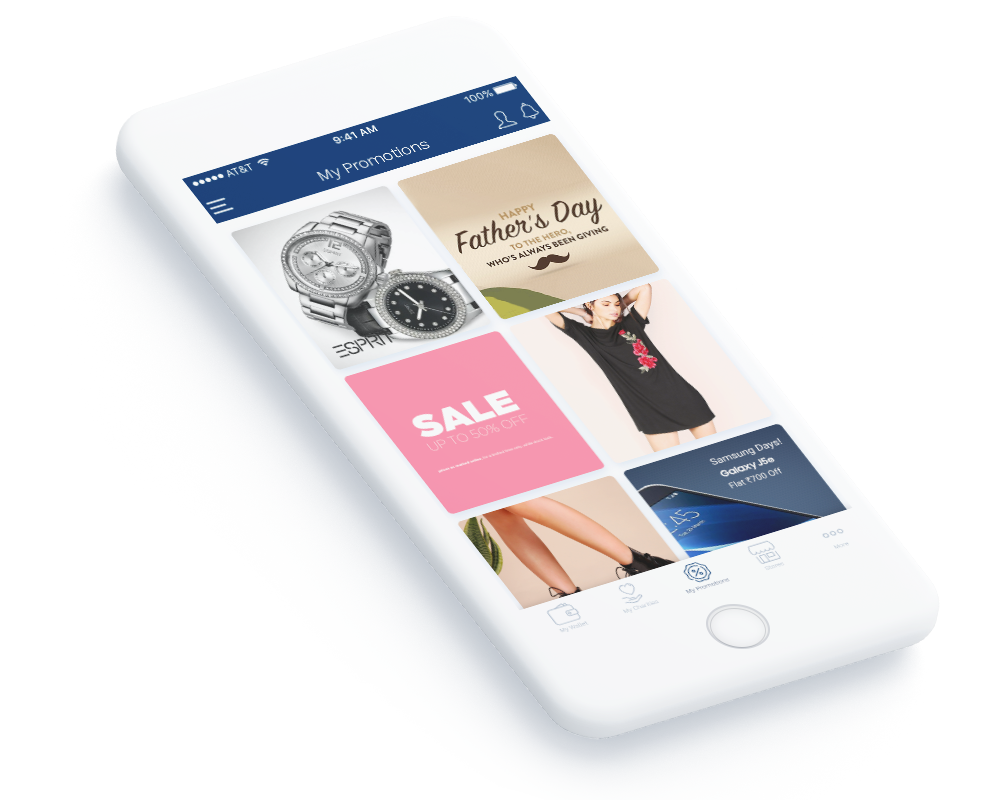
Promotions
User will get latest promotional advertisement updates from the associated merchants.
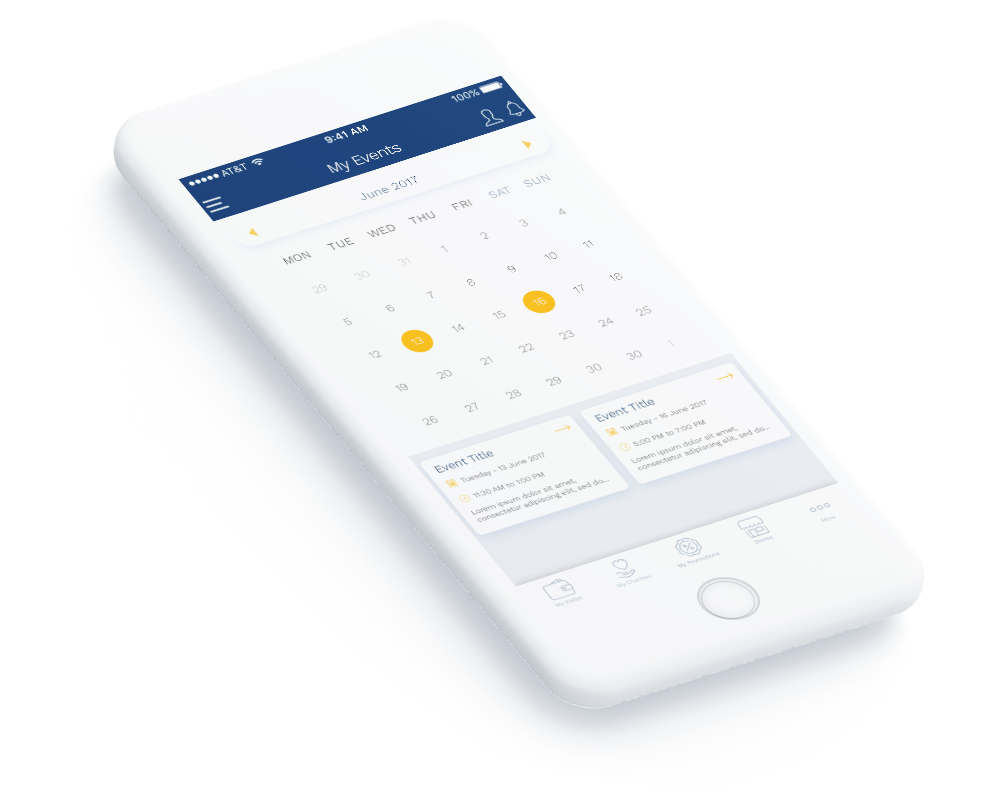
Events
Upcoming events display automatically and user can check full info on detail popup screen. User has ability to choose or not.


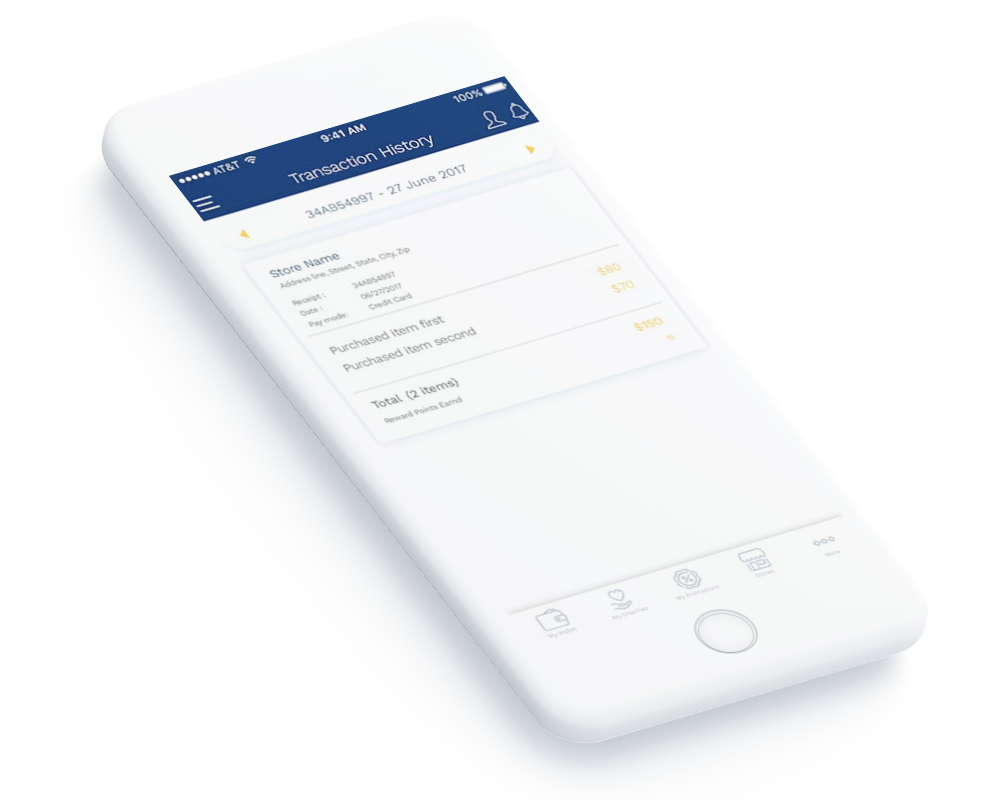
Payment History
In the Payment, user can get receipts of what they buy also can view their past payments by selecting specific period.
